「フォントおじさん・リターンズ! 〜Webフォント応用編〜」にご参加いただきありがとうございます。本日のお品書きです。
初めてご参加の方は、先に以下の「参加方法」をご確認くださいね!
はじめに
WP ZoomUP のご案内
タイムテーブル
- 20:50:開場
- 21:00:開始
- 21:00 〜 21:10:導入(運営からの挨拶とsli.doでのアンケート)(10分程度)
- 21:10 〜 21:35:セッション本編(前半25分)
- 21:35 〜 21:50:(CMタイム + 運営CM)
- 21:50 〜 22:55:休憩(5分)
- 21:55 〜 22:20:セッション本編(後半25分)
- 21:20 〜 22:30:CMタイム
- 22:30 〜 22:55:質問への回答タイム(25分)
- 22:55 〜 23:00:締め(アンケートお願い・次回予告・記念撮影)
- 23:00 〜 23:05:5分休憩
- 23:05〜:懇親会開始(別のURLをご案内しております)
本日専用のリンク
Sli.do
操作方法は「sli.doの操作方法」をご覧ください。
- 今回用のSli.do にアクセス
- または https://www.sli.do/ にアクセス
→「Enter event code」に「 66wpzoomup 」と入力 - または下のQRコードを読み込む

UDトーク
セッションの様子を、文字データとしてリアルタイムで見ることができます。
Zoomでのご利用方法
- Zoom の画面下のボタン「字幕」の横にある「^」をクリックして「サブタイトルを表示」を選択
UDトークのアップデートでブラウザから表示できるようになりました!!
- ブラウザで下記のURLへアクセス
https://live.udtalk.jp/cd95dea628b3ac60831e611edcffc5fbdbfc5e882a9cb6533f429df6d61075d8 - またはスマホで下のQRコードを読み込む

あなたもUDトークの編集に参加してみませんか?
UDトークは話している言葉をリアルタイムで文字起こしするソフトウェアです。精度はかなり高いのですが、それでも音声の条件などによって間違って文字起こしされることがあります。その編集は手作業で修正できますので、試しにやってみませんか?
編集のためのアプリケーションのダウンロードはこちら
編集方法はこちら
https://udtalk.jp/post-3712/- スマートフォンの場合は以下のURLへ直接アクセス
- PCのアプリケーションの場合は「編集用URL」欄に以下のURLをペースト
https://service.udtalk.jp/redirect.php?token=68OZoTFyH4rN6xu2%2FXJpMkDoc6vQJHh%2F0j3uOVKvG3gdPefYYkF6qWREn%2FnyGHwW%0D%0A%2F91Y%2FTLjHr6g2SzA%2BFbj6WO4RwNhTX%2BsFxUSN9j%2BUus1K00qjKJ7uNTk%2Fey1CK1M%0D%0AQ84qqOBIa5xovP%2FA6M7tU%2BKUQ2zxUpyv5WPGUGpMe8Y0U5%2BW8WpqPIyAg9Dqg4KT%0D%0AsVpXs%2BsWJPf33sIZYOzfSq5Kb3qLi4xvxCFup27LefD2YhvOKV23E%2F6VnwIk%2BwT3%0D%0AoQajvapMU8%2B6sNHBR%2FViwaG4NQL0V9UbX8zH0fqgFSE%3D
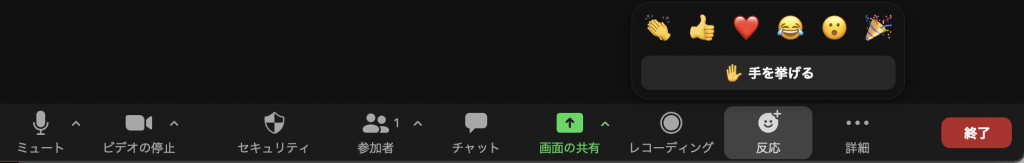
リアクション(反応)
Zoomの「反応」という機能を使うと、話せないときでも拍手などを自分が映るエリアに表示することができます。

本編・#66 フォントおじさん・リターンズ! 〜Webフォント応用編〜
4/12に行われた 「教えてフォントおじさん! 〜Webフォントとアクセシビリティなど〜 – WP ZoomUP #62」 (YouTube等のアーカイブ)の続編です。
- 前回参加できなかなったひと向けに、前回のお話したWebフォント基本の「キ」の振り返り
- 絶賛話題沸騰中のコアウェブバイタルのCLS問題とWebフォントの関係(実例を交えながら、改善策など)
- ナイスな感じでWebフォントを導入している事例(ナイスな点をテクニカル面とデザインの両方で論考!)
- 「フォントの適材適所」(コンテキストにあった書体選び)を、サイト種別(コーポレートサイト、サービスサイト、ECサイト、特設サイト)や業界の傾向分析
- Webフォントはアクセシビリティ的にどうなの?
- オンスクリーンのタイポグラフィはどこまで進化したのか?
などなど盛りだくさんでお送りします!
今回もみなさんからの質問をリアルタイムでお受けいたします!
【登壇者ご紹介】
関口 浩之 さん(フォントおじさん)
- SBテクノロジー株式会社 Webフォントエバンジェリスト
- @HiroGateJP
- ウィッシュリスト
1960年生まれ。群馬県桐生市出身。1984年4月、電子機器メーカーに入社。プリンタや日本語ワープロの製品開発に携わる。Windows95発売の1995年10月、ソフトバンク技研(現 SBテクノロジー)へ転職し、新規事業開発を担当。転職した年の12月にYahoo! JAPAN立ち上げプロジェクトの検索エンジンデータベースのコンテンツプロデューサに指名される。3ヶ月間という短い開発期間の中、300名の大学生ネットサーファーと手入力作業で3万件の検索エンジンデータベース(ディレクトリ・サービス)を構築。インターネット黎明期の歴史が動いた現場を経験。その後、大規模ECモール、EC決済センターのシステム構築と運営責任者を担当。
2010年、国内外の主要フォントメーカー書体が使えるWebフォントサービス「FONTPLUS」を事業立案。現在、14フォントメーカー3,500書体以上が使える世界最大級のWebフォントサービスに育てた。数年前から世の中から広く「フォントおじさん」と呼ばれるようになる。文字の楽しさを伝えるフォント愛ダダ漏れの伝道師をライフワークとしている。文字とデザインのイベント「FONTPLUS DAY」を主宰し、毎月、オンラインイベントを開催。
マイナビ IT Search+、MdN Design Interactive、インプレスWeb担当者Forum、翔泳社CreatorZine、日刊デジタルクリエイターズ「もじもじトーク」等のWebメディアや専門誌雑にフォントに関する記事を多数寄稿。2021年2月、BNNより『オンスクリーン タイポグラフィ』が出版された。Schoo(スクー)等のオンライン動画に多数出演。CSS Niteベスト・セッション2017にて「ベスト10セッション」「ベスト・キャラ」を受賞。2018年および2019年も「ベスト10セッション」を受賞。
小さい頃から電子機器やオーディオ(真空管やトランジスタの頃から)のDIY、天体観測や天体写真が好き。テニス歴40年。

21:10 〜 21:35
【本編・前編】前回の振り返りとコアウェブバイタルについて
- 前回参加できなかなったひと向けに、前回のお話したWebフォント基本の「キ」の振り返り
- 絶賛話題沸騰中のコアウェブバイタルのCLS問題とWebフォントの関係(実例を交えながら、改善策など)
など
セッション内容への質問はこちらへ!!
途中21:35頃からCMタイムと5分程度の休憩をいただきます。
- 第1弾スポンサーさまCMタイム
- 本日のスポンサーCM第1弾は『Tarosky』さま!
- メンバー紹介
- 「支える会」についてご紹介
- 休憩タイム
21:55 〜 22:20
【本編・後編】事例の紹介や更にディープな話へ
- ナイスな感じでWebフォントを導入している事例(ナイスな点をテクニカル面とデザインの両方で論考!)
- 「フォントの適材適所」(コンテキストにあった書体選び)を、サイト種別(コーポレートサイト、サービスサイト、ECサイト、特設サイト)や業界の傾向分析
- Webフォントはアクセシビリティ的にどうなの?
- オンスクリーンのタイポグラフィはどこまで進化したのか?
など
質問への回答タイムの前に、CMタイムとsli.do に質問を書いたり投票したりする時間をとります。
- 第2弾スポンサーさまCMタイム
- 本日のスポンサーCM第2弾は『エックスサーバー』さま!
- セッション内容への質問はこちらへ!!
22:30 〜 22:55
質問への回答タイム
- より多くの質問を取り上げるため、時間によっては途中で次の質問に移る場合があります。
終わりに
22:55頃
アンケートのお願い
告知
WP ZoomUPのリンク集
- ウェブサイト
- connpass
- Twitter
- ハッシュタグ #wpzoomup
- Facebookグループ
- Facebookページ
- YouTubeチャンネル
- Slack(参加用リンク)
- SUZURI(”WP ZoomUPをささえる会”によるグッズ販売。収益はWP ZoomUPの運営費になります。)