「もしあなたが『アクセシビリティ試験』をやることになったら WP ZoomUP #68」にご参加いただきありがとうございます。本日のお品書きです。
初めてご参加の方は、先に以下の「参加方法」をご確認くださいね!
はじめに
WP ZoomUP のご案内
タイムテーブル
- 20:50:開場
- 21:00:開始
- 21:00 〜 21:10:導入(運営からの挨拶とsli.doでのアンケート)(10分程度)
- 21:10 〜 22:00:セッション本編(前半)
- 22:00 〜 22:10:(CMタイム + 運営CM+ 休憩)
- 22:10 〜 22:55:セッション本編(後半)
- 22:55 〜 23:00:締め(アンケートお願い・次回予告・記念撮影)
- 23:00 〜 23:05:5分休憩
- 23:05〜:懇親会開始(別のURLをご案内しております)
本日専用のリンク
Sli.do
リアルタイムでアンケートや質問投稿を行うサービスです。次の1〜3のいずれかの方法でアクセスしてください。初めてご利用の方は、詳しくは「sli.doの操作方法」をご覧ください。
- 今回用のSli.do にアクセス
- QRコードを読み込む

UDトーク
セッションをリアルタイムで文字起こしし、文字データとして見ることができます。次の1〜3のいずれかの方法でアクセスしてください。
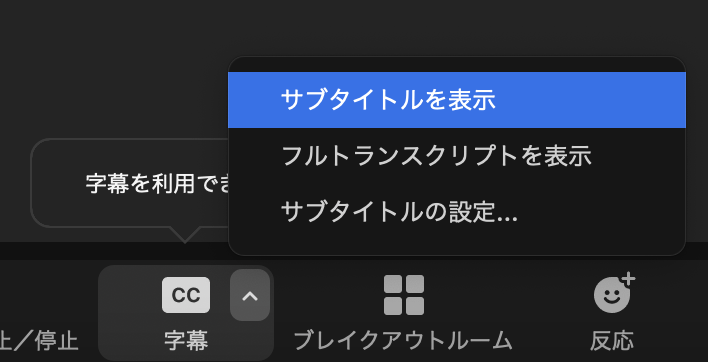
1. Zoomでのご利用方法
Zoom の画面下のボタン「字幕」の横にある「^」をクリックして「サブタイトルを表示」を選択

2. ブラウザでの表示方法
ブラウザで下記のURLへアクセス
3. スマートフォンでの表示方法
QRコードを読み込む

あなたもUDトークの編集に参加してみませんか?
UDトークの文字データの編集にご参加いただけます。
編集に必要なアプリケーションのダウンロード
編集方法詳細
参加方法
- スマートフォンの場合は以下のURLへ直接アクセス
- PCのアプリケーションの場合は「編集用URL」欄に以下のURLをペースト
https://service.udtalk.jp/redirect.php?token=68OZoTFyH4rN6xu2%2FXJpMrQeQmGdkfIfEGcATt1gqGbprypLd5wkA5LH0uU2ZAb%2B%0D%0AxwiYcFZyBfYi%2FjhTXekuxFqpQmDkYo%2F0EPWQNMwwEXhAh7dUdEZdDad1Bj3shXkR%0D%0Amp0TL%2Fnit6yNu9HJjgIET8fkD6kRFxq6qihrApCbiuY8mLLNEQ616Zz0vGphRuvo%0D%0AoFJUXrsuN%2FvPE1FDXPvq72knKAwAvTAJ92e9HaRo2Ea6vq4qP%2BQW7dSOm433AY3V%0D%0Ak0iomlW0elkbZeT3tQDZfW76p5Qfwa4JCOXEwp%2F%2BoeY%3D
質問
チャットかSlidoにどんどん投稿してください。拾いながら進行します。
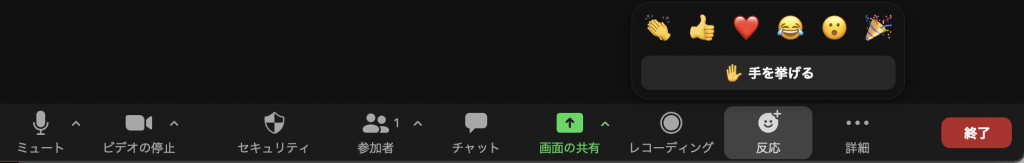
リアクション(反応)
Zoomの「反応」という機能を使うと、話せないときでも拍手などを自分が映るエリアに表示することができます。

本編・もしあなたが『アクセシビリティ試験』をやることになったら WP ZoomUP #68
近年ではウェブアクセシビリティは少しずつ浸透してきていて、「それがどんなものなのか、まずどこからはじめたら良いのか」といった情報は目にする機会が増えてきたように思います。
しかし、いざアクセシビリティ向上に取り組むと、ある疑問が生まれます。それは「この対応でいいんだっけ」「これで出来ていると言っていいんだっけ」というものです。この疑問を解消するには、アクセシビリティの検証を行う必要があるのですが、このやり方についてはあまり情報が出ていないのが実態です。
さらに受注要件にアクセシビリティの基準を満たすことが明記されている場合は、試験を実施して準拠できているか確認する必要があります。この試験実施において資格は不要でだれでも試験していいのですが、そのこと自体あまり知られていませんし、試験をどう進めれば良いかもわからないケースが多いでしょう。
今回はそういったアクセシビリティの検証や試験をどうやるかを、みなさまにご応募いただいたWebサイトを題材にデモを実施します。まずはこの会で概要を掴んでいただき、「よくわからない、なんとなく怖いもの」から「なるほど、ちょっと試してみようかな」に転換できればと考えています。
登壇者ご紹介

伊原 力也(いはら りきや)さん
freee株式会社 プロダクト戦略本部 UX部 デザイン基盤チーム マネジャー
アクセシブルなインタラクションデザインの実践を標榜し、Webサービスやスマートフォンアプリの設計業務に従事。ウェブアクセシビリティ基盤委員会(WAIC)理解と普及作業部会委員、HCD-Net認定 人間中心設計専門家および評議委員としても活動。共著書に『デザイニングWebアクセシビリティ』、監訳書に『インクルーシブHTML+CSS&JavaScript』『コーディングWebアクセシビリティ』がある。クリエイティブユニットmokuva所属。
Twitter: @magi1125 Facebook: https://www.facebook.com/rikiya.ihara
登壇資料
CM・休憩タイム
- スポンサー「ロリポップ」さまCMタイム
- メンバー紹介
- 「支える会」についてご紹介
- 休憩タイム
終わりに
アンケートのお願い
スピーカーさんにぜひ感想をお送りください。
告知
WP ZoomUPのリンク集
- ウェブサイト
- connpass
- Twitter
- ハッシュタグ #wpzoomup
- Facebookグループ
- Facebookページ
- YouTubeチャンネル
- Slack(参加用リンク)
- SUZURI(”WP ZoomUPをささえる会”によるグッズ販売。収益はWP ZoomUPの運営費になります。)